How to Mock Data with faker.js
When we start to build an application, we generally do not want to worry much about data. To create a database and fill it with sample data seems much of a hassle to me personally. I rather focus more on creating RESTful API and front end of the application when I prototyping.
However, this doesn’t mean I don’t pay attention to data organization in database. It’s important to have schemas of collections and documents or in any other way you want to organize your data. With this aspect complete, it brings clarity to what and how questions when creating APIs. In a recent scenario, building a prototype of an E-Commerce web application for a client, I found myself in a similar situation. I had a deadline to deliver the prototype with maximum number of functionalities checked required by the client. After settling on how to architecture database’s schemas, I went on searching and finding a gem to solve this issue: faker.js.
Enter faker.js
It’s a wonderful node module to create fake/mock data when you are facing a similar situation as me. fakerjs has its own API, and it’s huge. All credit goes to Marak who built it. It has a vast API for almost every use case with an excellent documentation that can help you get familiar in minutes on Github.
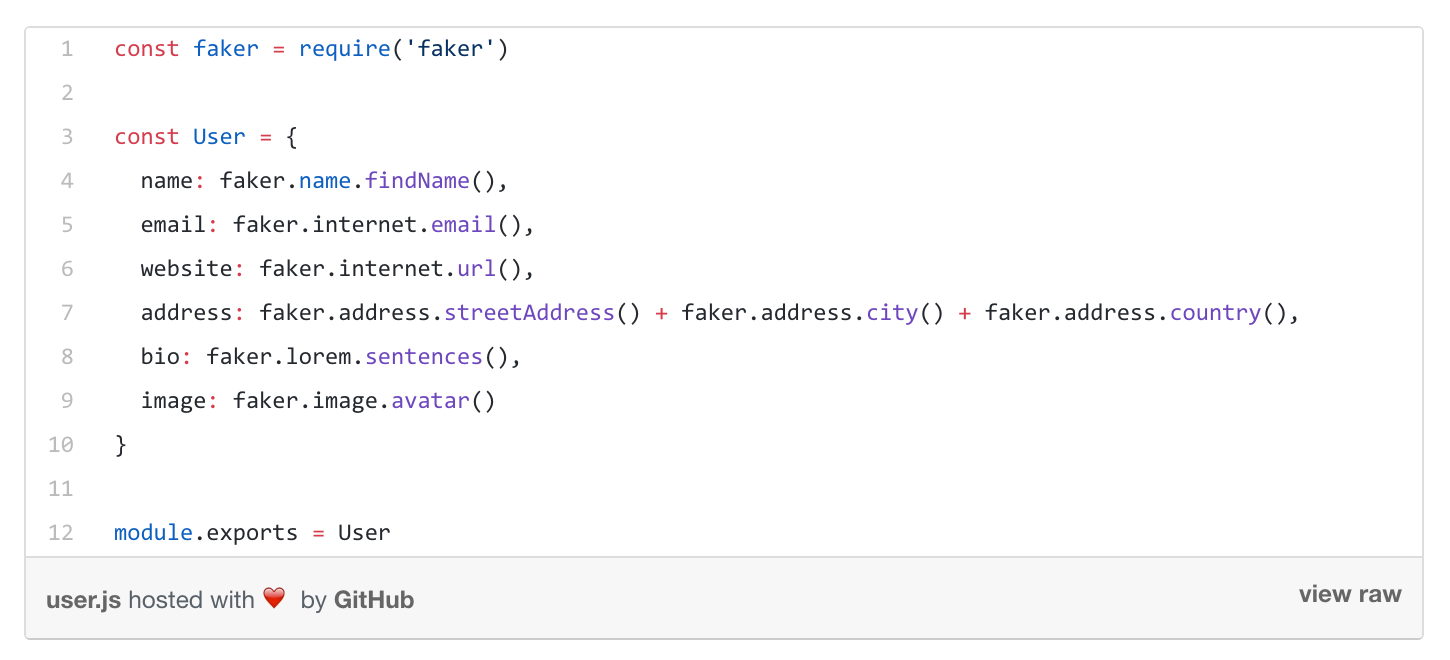
Let’s consider a test case where I want some a user to have following amount of fields:
- name
- website
- address
- bio
- image/avatar
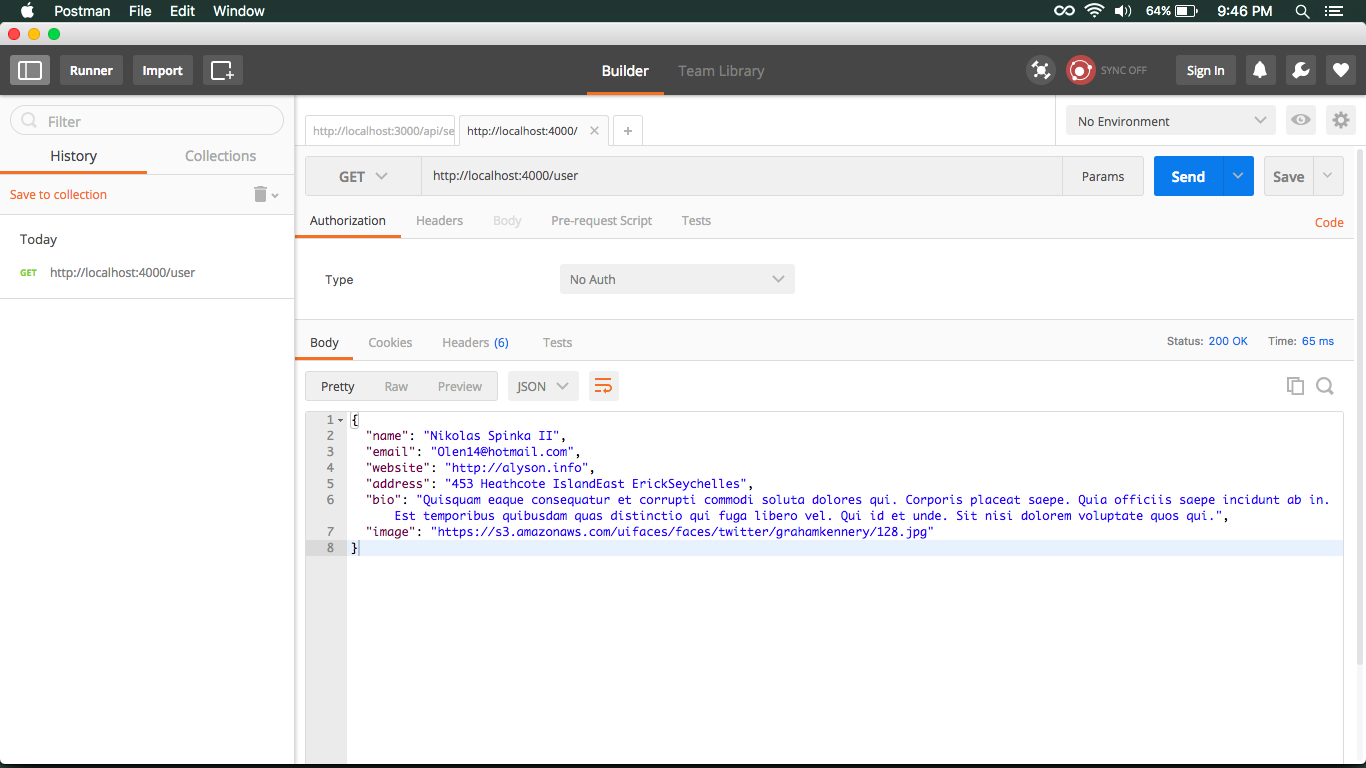
That’s it. This is how you mock data using faker.js. It’s quick, simple to setup and no hassle at all. You just have to add it to your npm dependencies:
faker.js Data
Here is a List of data that can generate faker.js, you can check here in the documentation:
- address
- ecommerce
- company
- date
- finance
- hacker
- helpers
- image
- internet
- lorem
- name
- phone
- random
- system